One of the nice benefits of using Shopify is that you have virtually full control over the branding of your website. Your own web address, your own logos, your own products…what more could you ask for?
Unfortunately, the standard Shopify themes include a pesky little footer at the bottom that says “Powered by Shopify” with a link to Shopify’s website. You’re working so hard to build your own brand, so there’s definitely no need to promote Shopify’s services here. How do you get rid of this “Powered by Shopify” text and link?
There are numerous ways to get this accomplished, but each Shopify theme’s code is slightly different, making it difficult to know exactly what code needs to be modified. Today, we’ll show you how you can remove or overwrite the “Powered by Shopify” text or link if you’re using the Debut Theme by Shopify.
Step-by-Step Instructions for Removing the Powered by Shopify text from Debut Theme
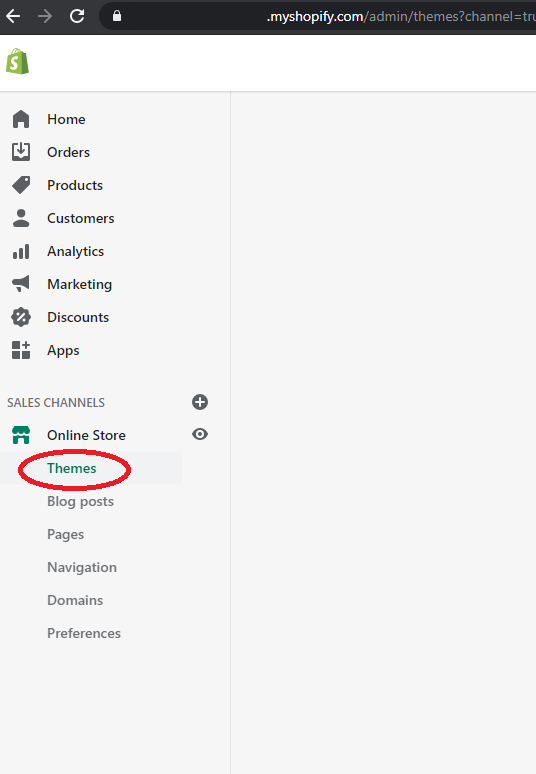
Step 1: After logging into your Shopify store’s admin, navigate to the Themes page by clicking on Online Store and then Themes.

Alternatively, you can type the URL directly in your browser as follows: https://your-store-name.myshopify.com/admin/themes
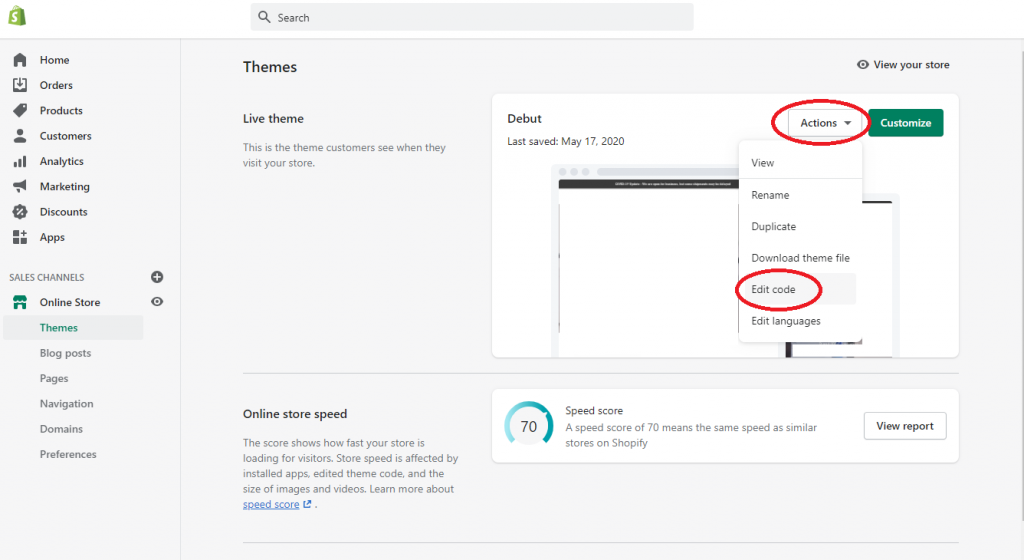
Step 2: Click on the Actions button, followed by Edit Code

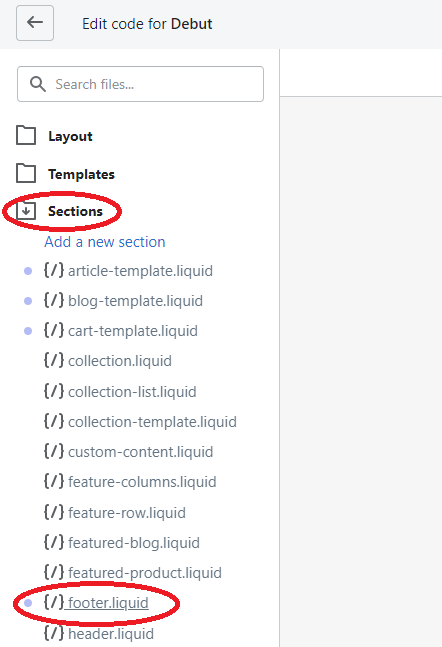
Step 3: Click on the Sections item in the left-hand side column, and then click the footer.liquid file. The code file will then show on the right-hand side.

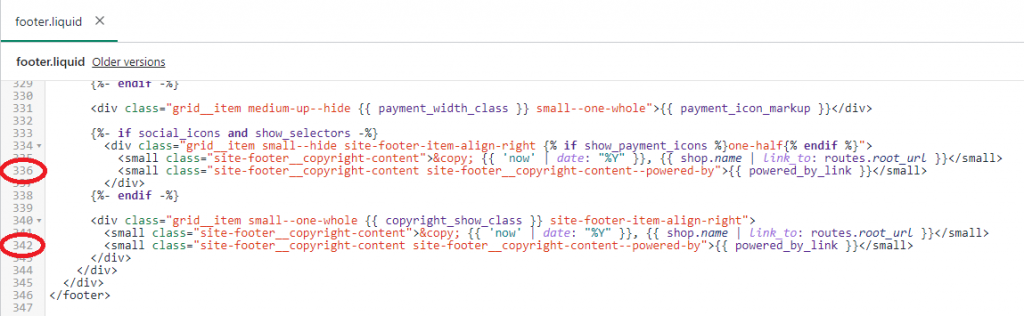
Step 4: Scroll down the footer.liquid file until you are able to locate lines 336 and 342.

On each line, locate the following code segment and delete it. Do not delete the whole line, and be careful not to delete anything other than the code below. If you want to add your own custom text, add your text directly where the code segment used to be (between the > and < characters).
{{ powered_by_link }}
Don’t forget to do this for both lines! (Line 336 removes the Powered by Shopify text from the desktop site, while Line 342 is to remove it from the mobile version).
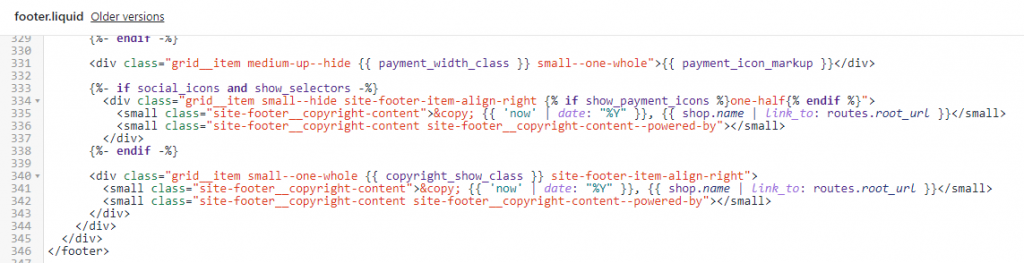
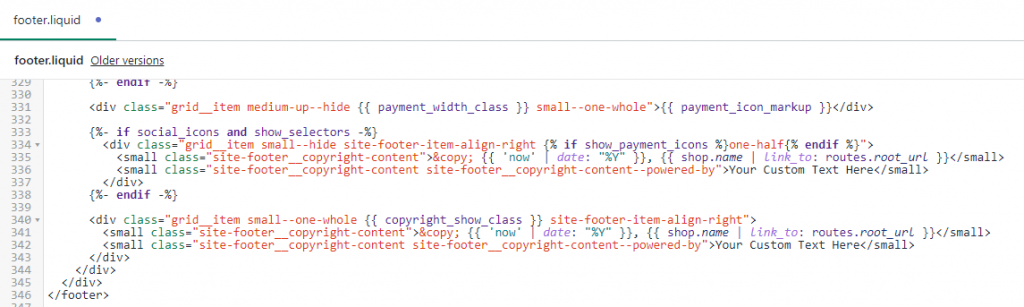
Below are screenshots showing an example of how the Debut theme’s footer.liquid file should look before and after the code edit.
Before:

After, with no custom text:

After, with custom text:

There will be some code already on the first line, so you may want to shift down the entire footer.liquid code before copy and pasting this code. You can simply place your cursor at the very beginning of line 1, and then hit enter a few times to create some extra space at the top of the file like a standard word processing document.
Placing the extra spaces at the top of the file will not affect the performance or functionality of the code, as long as you leave the remainder of the code in tact.
Finally, click Save to update the file and verify that the Powered by Shopify is now gone as expected!